Tools und Methoden
Sketch & Marvel
Die Konzeption des Styleguides und das Design des Dashboard UI wurde in Sketch erstellt. Ein Click-Prototyp für Stakeholder wurde mit Hilfe von Marvel erstellt.
Meine Rolle
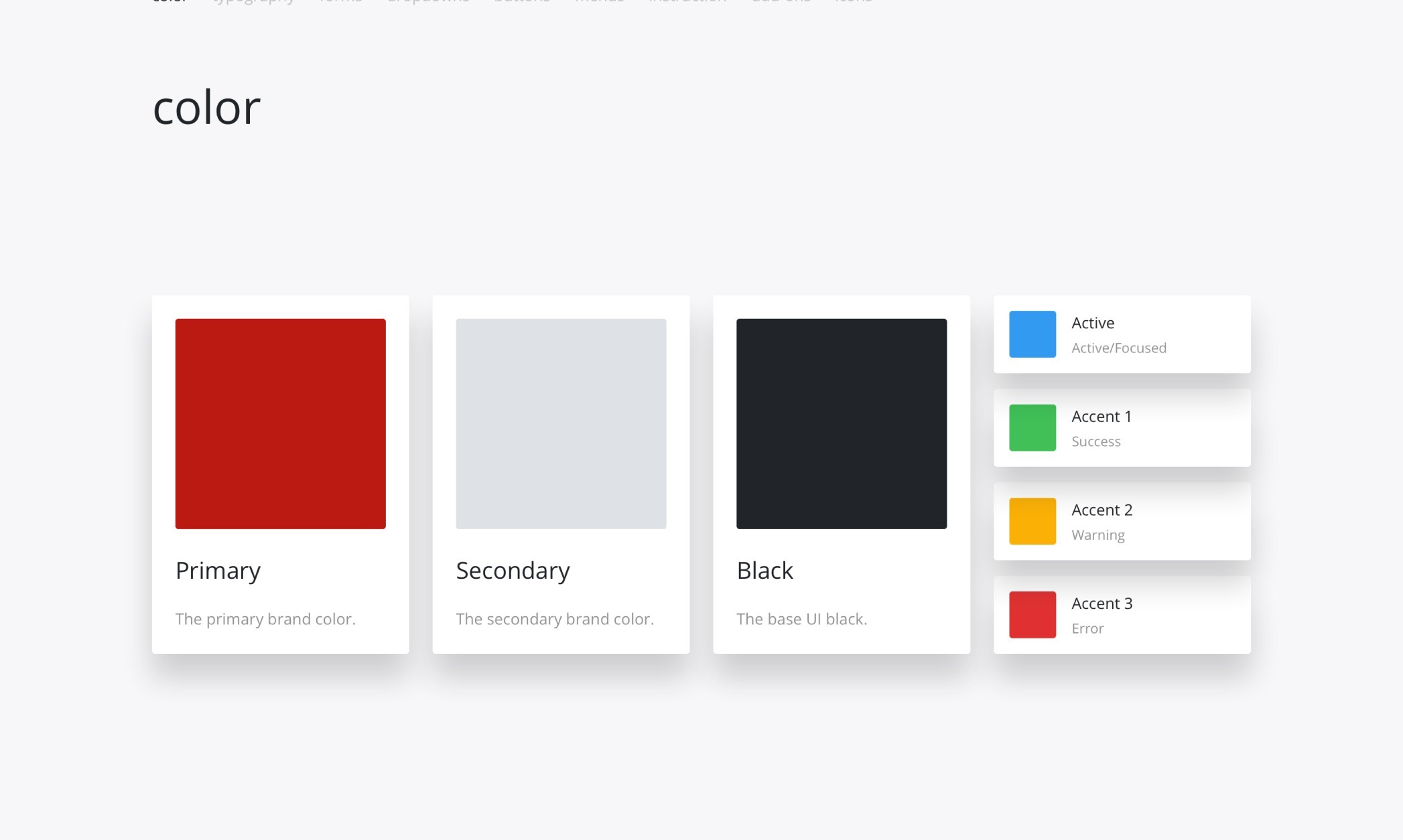
Styleguide & Interface
Meine Aufgabe war die Ideation und das Design der Benutzeroberfläche hauptsächlich für Desktop-Browser. Außerdem war ich für die Erstellung eines Prototyps für Stakeholder und die Erstellung des Styleguides verantwortlich.
Lösung
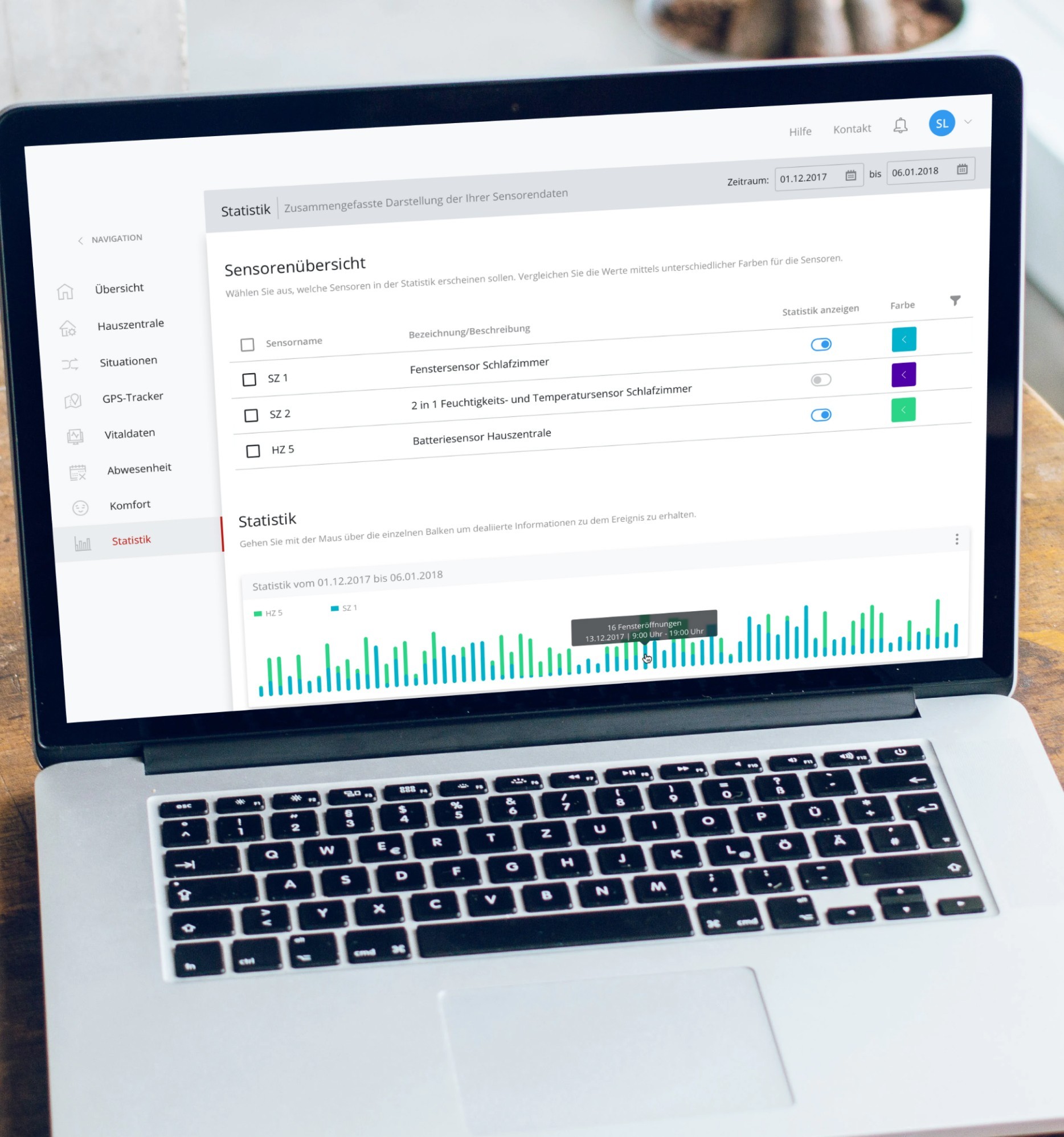
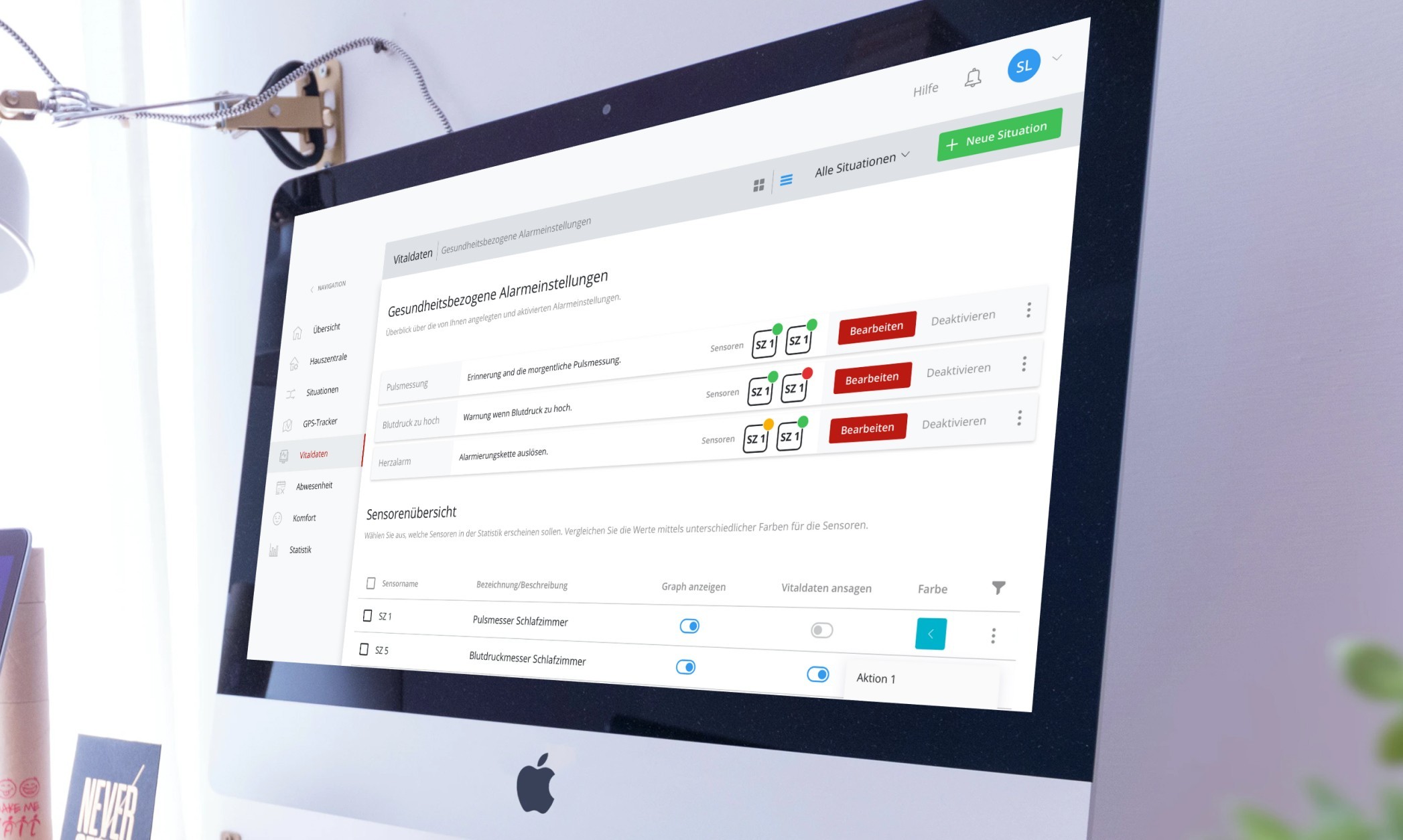
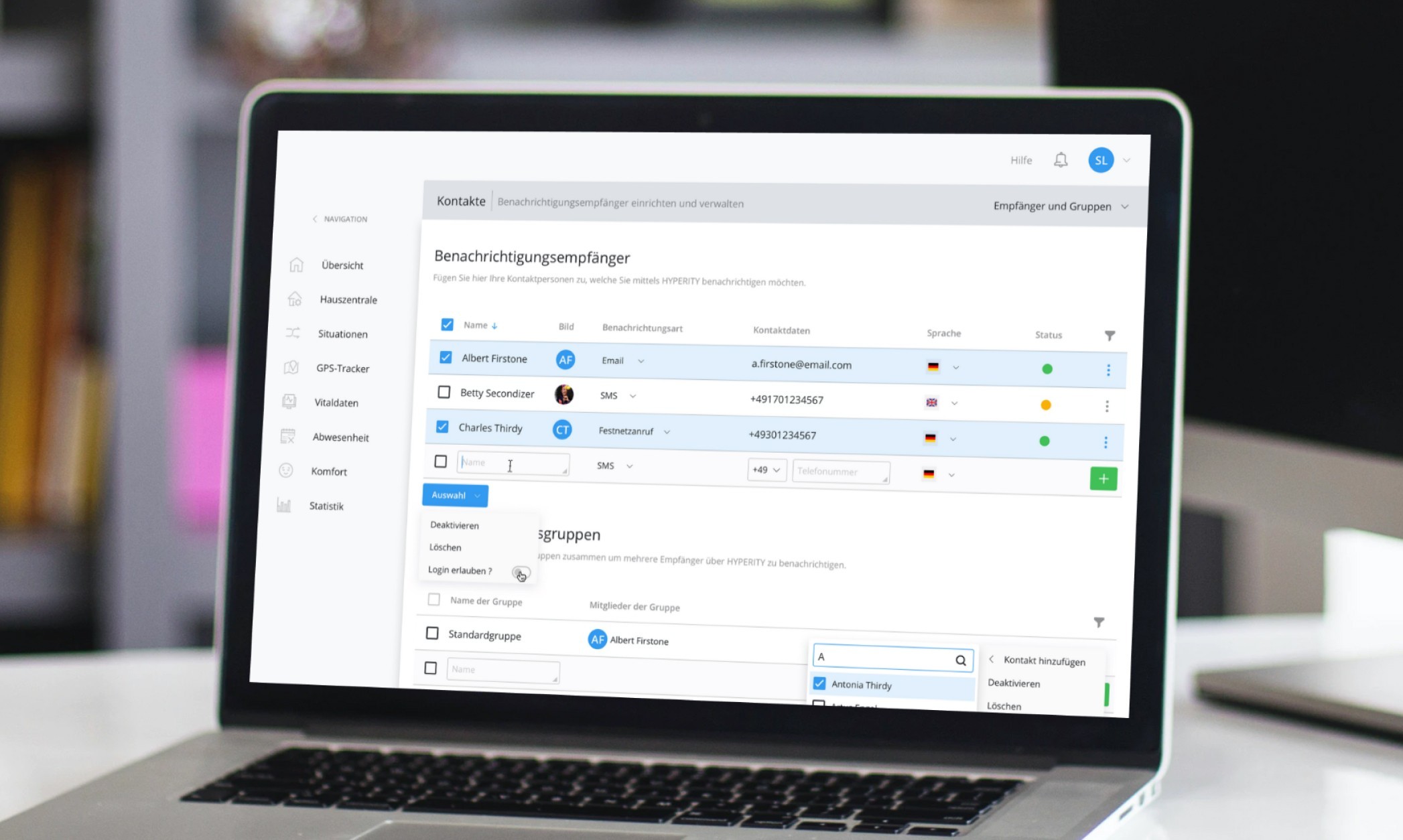
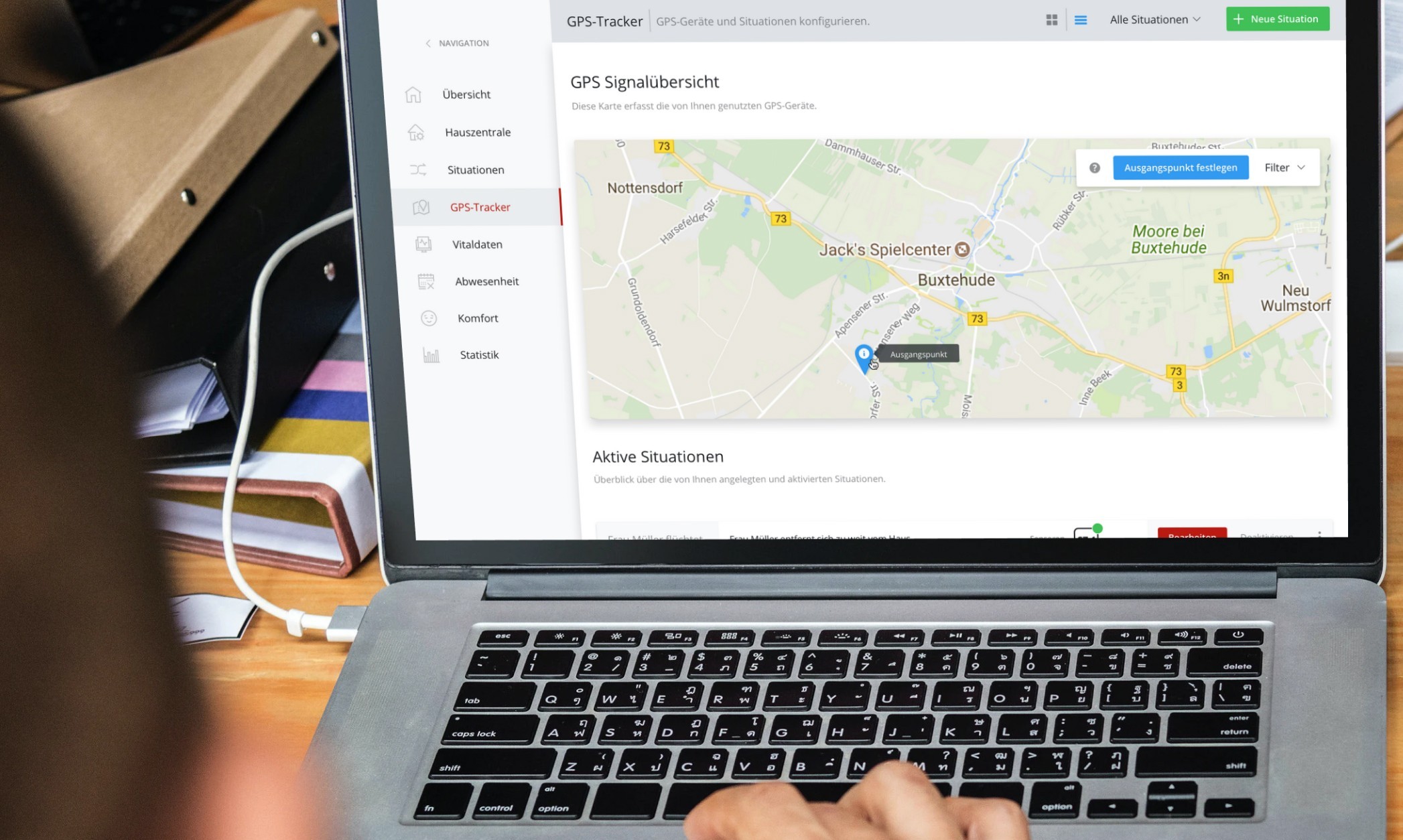
Intuitives Dashboard
Das Endprodukt war eine schlanke und moderne Benutzeroberfläche mit vielen Features. Der Admin-User hat die Möglichkeit, mehr oder weniger jeden Aspekt des Dashboards zu konfigurieren. Jedes Element hat genug Platz zum Atmen.